
CU Inside
Hallo liebe Leserinnen und Leser, liebe Community,
heute möchte ich euch einmal etwas Anderes, als News und Guides Präsentieren.
Ihr sollt einmal einen Einblick in unsere Arbeit erhalten, daher Präsentiere ich euch hier CU Inside.
Für diesen Einblick habe ich mir unsere Komplettlösung zu Final Fantasy VIII ausgesucht.
Anhand dieser möchte ich euch einmal zeigen, wie so etwas bei uns entsteht.
Konzept und Vorbereitung
Zuerst einmal überlege ich mir ein Konzept, alleine dies kann schon einiges an Zeit in Anspruch nehmen.
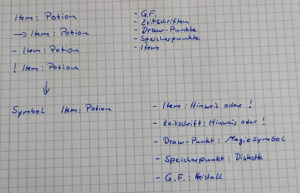
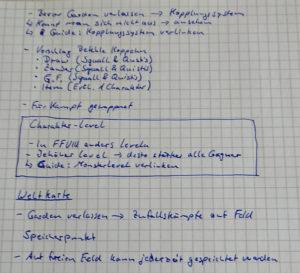
So schon alleine das Inhaltsverzeichnis, es ergaben sich im ersten Konzept 31 Kapitel, wie man auf dem ersten Bild erkennen kann. Durch das spielen stellte ich dann allerdings fest, dass die Aufteilung doch nicht so optimal ist. Also wurde das Inhaltsverzeichnis laufend von mir umgebaut, wie man auf Bild 2 sehen kann, bis es dann passte.
So herrschte dann bereits auf dem Papier Chaos, da kann man schon einmal schnell den Überblick verlieren.
Am Ende stand dann aber das Inhaltsverzeichnis in seiner finalen Form, was ihr auf Bild 3 sehen könnt.
Im Vorfeld waren hier schon alleine für das erste Konzept des Inhaltverzeichnisses, bevor ich überhaupt mit dem Spielen begonnen hatte, ca. 1 bis 2 Stunden Zeit weg.
Als nächstes überlegte ich mir, wie ich am besten auf Items, Zeitschriften, Draw-Punkte und Speicherpunkte in der Lösung hinweisen kann.
Hier habe ich mir dann ein bisschen Inspiration in anderen Komplettlösungen gesucht, oft sehen diese so aus, dass man nur im Text mit einem Fett geschriebenen Wort darauf hingewiesen wird, doch da bin ich der Meinung, dass man dies doch schnell überlesen kann, also wollte ich nun besonders darauf hinweisen. Nur wie?
Wieder begann alles auf dem Papier. Damit war die Bastelstunde wiedereröffnet.

Erst habe ich es mit entsprechenden Test-Formatierungen probiert, die mir aber alle nicht so wirklich gefallen haben.
Also ging es wieder an Stift und Papier. Am liebsten wollte ich das ganze über ein Symbol kennzeichen.
So entstand dann folgendes Bild, doch müsste so halt auch für alles immer das Bild angepasst werden

So entstand dann viel Arbeit.
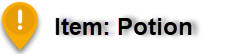
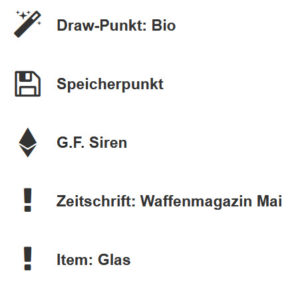
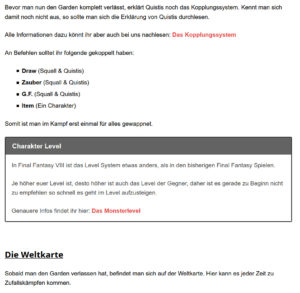
Doch ein nettes Plug-In, dass wir für WordPress nutzen, brachte mir dann die Lösung. WordPress ist das System, auf dem unsere Webseite basiert. Damit konnte ich dann das ganze folgendermaßen darstellen.

Damit war dann auch dieses Thema erledigt.
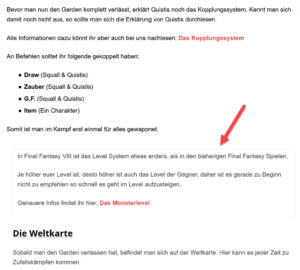
Gerade zu Beginn des Spiels, folgen viele Erklärungen, auch diese wollte ich natürlich mit einfließen lassen.
Auch sollten sich diese Erklärungen natürlich vom Text her abheben. Erst war die Überlegung dies als Zitat einzufügen.
Das ging zwar schon in die richtige Richtung, aber es war mir halt noch nicht gut genug.
Auf dem Papier habe ich mir das Ganze immer in einem Kasten kenntlich gemacht, das wäre natürlich auch etwas für die fertige Lösung.
Also kam mir die Idee eine Zelle einer Tabelle zu nutzen, doch auch das hat mich nicht überzeugt.
Auch hier hat mir dann wieder das Plug-In die Lösung gebracht, mit dem ich eine Box mit Titel und entsprechend Text einfügen konnte.
Damit war dann auch hier das finale Design gefunden, die gleiche Lösung habe ich auch für die Aufzählung der Gegner in einem Gebiet genutzt. Somit konnte ich direkt zwei Fliegen mit einer Klappe schlagen.
Das nächste Thema waren Sidequests.
Oft ist es so, dass man dafür in Komplettlösungen immer in ein extra Kapitel dafür blättern muss. Dann verliert man die eigentliche Seite der Komplettlösung und muss wieder blättern. Daher habe ich es immer ganz gerne, wenn diese direkt in der Lösung steht.
Da dies aber auch den Lesefluss stören kann oder es auch Leute gibt, die kein Interesse an Sidequests haben, habe ich mir natürlich auch darüber Gedanken gemacht.
Hier kam ich dann auf einen einfachen Spoiler, den ich erst einmal ausklappen muss, um dann den Text der sich dahinter verbirgt lesen zu können. Dadurch würde der Lesefluss nicht gestört werden und man kann sich entscheiden, ob man die Sidequest angeht oder nicht.
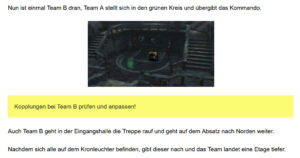
Ganz besondere Sachen, habe ich dann mit Hinweisen markiert, zum Beispiel das überprüfen der Kopplungen im Schloss von Artemisia, wenn man hier das Team wechselt.
Dadurch kann man dies nicht übersehen.
Das größte Thema, das mich auch immer lange aufgehalten hat, waren die detaillierten Informationen zu Boss Gegnern.
Der Kampfverlauf sowie das Vorgehen war nicht das Problem, eher wie ich die anderen Informationen zu ihnen darstellen soll.
Zuvor hatte ich mir natürlich überlegt, welche Informationen möchte ich wiedergeben und in welcher Form.
Auf dem Papier hatte ich das ganze nun schon einmal, doch wie bringe ich dies am besten Digital zustande?
Jetzt begann die richtige Bastelarbeit!
Der erste Versuch sah dann folgendermaßen aus und hat mich in keinster Weise begeistert:
Selbst als ich diesen Versuch in einen Spoiler gepackt hatte, sah das Ganze nicht besser aus:
Also hieß es weiter basteln.
Die zweite Variante bestand dann aus mehreren kleinen Tabellen.
Aber auch das war natürlich nicht, das was ich wollte.
Warum kann man in WordPress nicht einfach Tabellen als Excel kopieren, das würde vieles erleichtern. Ok, ja man kann es, doch haben dann Zellen und Spalten immer feste Breiten und Höhen, was dann toll aussieht, wenn man es sich an einem Rechner anschaut, doch mobilemäßig nicht korrekt dargestellt werden kann.
Aber Excel hat mir hier dann doch schließlich die Lösung gebracht. Ich kann zwar die Tabelle nicht ordentlich einbinden, doch kann ich sie mit Informationen füllen und diese dann als Bild nutzen. Somit besteht bei der Desktop Ansicht, sowie auch bei der Mobile Ansicht keine Probleme.
Damit entstand dann folgendes Konstrukt in Excel:
Um es hier etwas einfacher zu haben, habe ich mir dann bestimmte Einträge in der Tabelle notiert und konnte dann bequem per Copy&Paste diese beliebig ändern.
Am Ende ist dies dann das Ergebnis:
Damit waren dann die Vorbereitungen für die Komplettlösung abgeschlossen.
So round about 17 bis 20 Stunden gingen für die Vorbereitungen drauf.
Es kann losgehen
Es kann also losgehen, Zettel und Stift liegen bereit.
Nach ein paar Stunden hatten sich dann auch bereits die ersten Notizen angesammelt.
Das musste natürlich jetzt noch digital umgesetzt werden. Um es mir hier ein bisschen einfacher mit den ganzen Codes zu gestalten, mit denen ich die Spoiler oder Kästen mit Informationen darstellen wollte, entstand dann noch eine Text-Datei. Durch diese konnte ich nun leichter die passenden Codes an den entsprechenden Stellen im Text einsetzen und musste dann nur noch die Informationen anpassen.
Vor dem Rechner sah es dann schnell so aus und es sammelten sich die netten kleinen Zettel um die Monitore:
Während es dann für euch im Vordergrund am Ende so aussieht:
Sieht die Sache für mich im Hintergrund in der Regel so aus:
Wo bei euch schöne Symbole zu sehen sind, sehe ich nur Code Zeilen und muss mir des Öfteren die Vorschau des Artikels ansehen.
Nebenher werden dann noch Beitragsbilder, erstellt und bearbeitet.
Bei den Screenshots war das immer so eine Sache, da man zum einen mit dem spielen beschäftigt war und zum anderen mit den Notizen. Ich habe bei mir immer ganz oben bei meinen Notizen das Schlagwort „Screenshots“ notiert. Tja so habe ich sie teilweise doch immer vergessen zu erstellen.
Daher habe ich hier zu Trick 17 gegriffen und diese über die Videos von unserem Flo erstellt, der ja eine Video Komplettlösung zu Final Fantasy VIII für uns erstellt hat.
Gute 266 Screenshots sind für diese Komplettlösung zusammengekommen, ok nicht alle davon sind auch wirklich in der Lösung vorhanden, aber es kommen einige zusammen.
Die Detailinformationen zu den Gegnern müssen natürlich noch in die Liste eingetragen werden und als Bild gespeichert werden. Hier habe ich dann sogar auf eine vorhandene Lösung zurückgegriffen, das Lösungsbuch von Brady Games, da diese wirklich genaue Informationen liefern.
Die Bilder der Gegner hatte ich bereits schon einmal vor ein paar Jahren aus dem Ultimania Buch zu Final Fantasy VIII entnehmen können, daher waren diese schon ordentlich benannt und schon digital vorhanden.

Ja und am Ende ist dann, dass was ihr nun bei uns auf der Seite sehen könnt.
Um ein Kapitel komplett fertig zu bekommen, habe ich zwischen 2 ½ – 3 Stunden benötigt.
Schlusswort
Wie man sehen kann, ist der Part eine Lösung in einen Artikel zu bringen relativ unspektakulär, der größte Part liegt in der Vorbereitung und den Konzepten, die man sich überlegen muss.
Es ist immer eine Menge Arbeit, teilweise geht es auch echt an die Nerven, bis man dann endlich einmal sein finales Konzept gefunden hat.
Ja selbst nachts fallen mir teilweise noch Ideen dafür ein, die ich mir auch dann notiere.
Hier der Beweis:
Und wie man sehen kann, geht auch einiges an Zeit für so ein Projekt drauf.
Aber ich kann sagen, auch wenn man viel herumprobieren muss, die Konzepte manches Mal auch nicht aufgehen und eine Menge Zeit dafür draufgeht, so macht es mir dennoch immer wieder Spaß. Und am Ende ist man auch Stolz auf sich, wenn man sein Werk im Ganzen betrachten kann.
Wenn man dann noch Lob erhält, ist, dass das Tüpfelchen auf dem I.
Aber auch Kritik ist gerne gesehen, den dadurch lernt man und kann es beim nächsten Mal besser machen. Ebenso auch Hinweise auf Fehler, diese versuche ich auch immer schnellstmöglich zu verbessern.
Ich hoffe ich konnte euch damit mal einen kleinen Einblick in unsere Arbeit verschaffen.
Wenn es dazu Fragen gibt, immer gerne.
Wollt ihr dies auch einmal versuchen, wir suchen immer gerne fleißige Mithelfer und natürlich unterstützen wir euch auch bei der Arbeit.









































Hinterlasse jetzt einen Kommentar